Manage Numbers in Your App Using the JavaScript "Intl" API
React-based tutorial using the Intl.NumberFormat
In this tutorial, We are going to use the JavaScript "Intl" API to help you manage your numbers in your next app 🚀.
Even though this is a react-based tutorial you can still easily understand the "Intl" API concept. I recommend reading this article even if you don't know much about react.
Numbers are everywhere and you surely might have seen social media using the same or similar formatting for their numbers (views on their platform) like 256K, 2.6M, and so on. For this, you might think that you will have to write many conditions or use a package to format your number this way but actually, you don't have to!
But before we get started let's talk about the JavaScript or ECMAScript Internationalization API - Intl
The Intl is the namespace provided for ECMAScript Internationalization API as an object, which provides language-sensitive string comparison, number formatting, and the date and time formatting. And in this blog post, we will be looking at the number formatting ability of this API.
Getting Started
Before we jump to the code we will set up a basic react project, this will also allow us to see the output visually.
Setup
Let's create a new react app using create-react-app. Run the following command in the terminal one line at a time.
npx create-react-app my-app
cd my-app
npm start
So now that we have the basic react app ready let's dive into the Intl API itself.
The Intl API
The Intl API provides many constructor properties for various tasks but we will cover the Intl.NumberFormat() here since we want to format our numbers here.
The Intl.NumberFormat() constructor creates Intl.NumberFormat objects that enable language-sensitive number formatting.
Syntax
Below is the code snippet for Intl.NumberFormat syntax, you can read the docs for it here.
new Intl.NumberFormat()
new Intl.NumberFormat(locales)
new Intl.NumberFormat(locales, options)
Intl.NumberFormat()
Intl.NumberFormat(locales)
Intl.NumberFormat(locales, options)
Creating the Formatter
This is the basic code snippet to create the Intl.NumberFormat object which we will use in our react app further.
const formatter = Intl.NumberFormat("en", { notation: "compact" })
Here the first argument is 'en' as the locale and the second argument object { notation: "compact" } defines how the number should be formatted when we use this formatter object.
Using the Formatter
Now to use the formatter object we created above we have to call its format() method provided by it.
The format() method takes a number as an argument and returns the formatted string.
formatter.format(5000) // 5K
formatter.format(55060) // 55K
formatter.format(5506034) // 5.5M
React App Using the Intl API
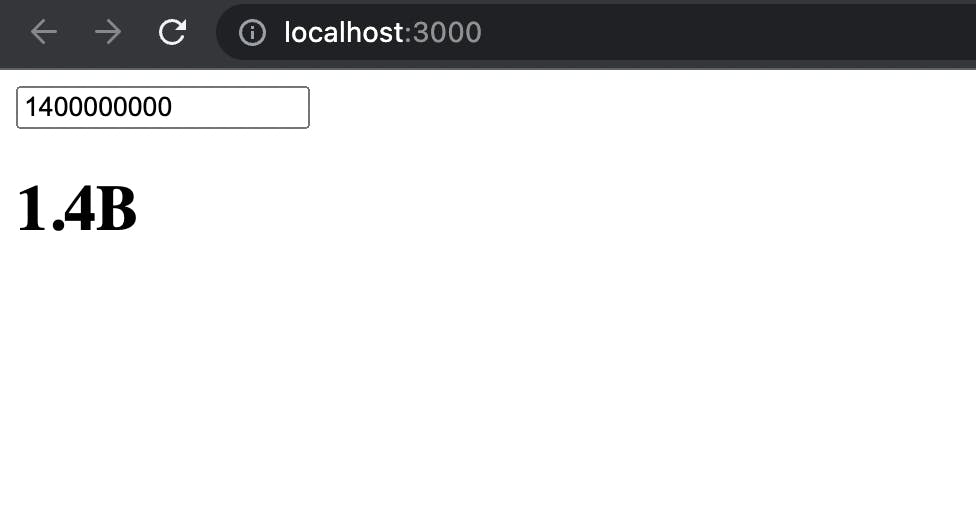
Below is the app code and output of what we made.
Code
import { useState, useRef } from "react";
function App() {
const [views, setViews] = useState(0);
const formatter = useRef(Intl.NumberFormat("en", { notation: "compact" }));
return (
<div>
<input
type="number"
value={views}
onChange={(e) => setViews(parseInt(e.target.value))}
/>
<h1>{formatter.current.format(views)}</h1>
</div>
);
}
export default App;
Output

What is happening in the above code?
- We made a view state using the
useStatehook - For making our formatter we used the
useRefhook since we want it to persist for the full lifetime of the component and we don't want a re-render because of any change in it. - Made basic HTML UI with
- An input to change the view counts
- H1 tag to output the formatted view using the formatter object we created.
Conclusion
We used the ECMAScript Intl API to format numbers which is the recommended way of doing so. While we learned how to use it, We also made a simple fun react app out of it.